Cocoon設定内の目次設定には、「目次の中央表示」があり、ここに、チェックが入っているにも関わらず、目次が左寄せになっている。
見栄え的には、真ん中、中央に寄せたいのにできない。。
今日は、そんな悩みを解決する方法を、2つ紹介します。
私は、ずっと左寄せの状態でモヤモヤしていましたが、簡単に解決できました。
解決法は、あくまで私の体験に基づいていますので、Cocoonテーマで同症状の方向けの内容になります。
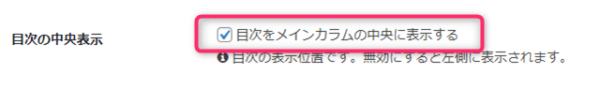
Cocoon設定>目次で、「目次の中央表示」にチェックを入れているのに、左寄せになってしまう。
そんな方の、悩みを解決していきます。
スポンサーリンク
目次
方法1.Table of Contents Plus(TOC+)を無効化、または削除する
一つ目の方法は、Table of Contents Plus(TOC+)を無効化、または削除することです。
ブログを始めばかりですと、WordPsess定番のプラグインをインストールすると思います。
Table of Contents Plus(TOC+)も有名な定番プラグイン。
目次生成のプラグインです。
ただCocoonにはもともと目次生成機能があるので、同機能のTOC+とはどうやら干渉してしまうようです。
なので、「目次の中央表示」にチェックを入れているのに、左寄せのままになっているのではないかと考えるこができます。
TOC+を無効化、または削除すれば、簡単に直ります。
無効化、または削除後にCocoon設定>目次で、「目次の中央表示」にチェックを入れていれば、目次は中央に配置されるようになります。
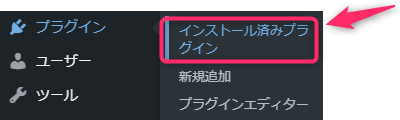
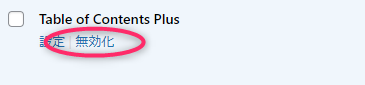
TOC+の無効化、または削除は、WordPressダッシュボード>「プラグイン」>「インストール済みプラグイン」>TOC+で、行うことができます。

Table of Contents Plusは、インストールプラグイン内にあります。

削除は、「無効化」後にすることができます。

この方法で問題なければ、Table of Contents Plus(TOC+)は削除して構いません。

最後に、Cocoon設定>目次で、「目次の中央表示」にチェックが入っていることを確認して完了です。
方法2.追加CSSを追記する
2つ目の方法です。
私は、この方法にしています。
確かに、同じ機能は不要なので、TOC+は不要なのですが、私にとって、好みで馴染みのある目次デザインは、TOC+の目次です。
TOC+は無効化せずに、何とかしたいと思っていたわけです。
目次のデザインは、好き好きですので、TOC+の無効化をし、Cocoonの目次と比べてみるのが良いかと思います。
さて、追加CSSは、以下のコードをそのままコピー貼り付けで結構です。
/*– 目次の中央配置 –*/
#toc_container {
margin-left: auto;
margin-right: auto;
}
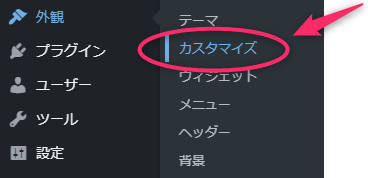
貼り方は、WordPressダッシュボード>「外観」>「カスタマイズ」へ。
遷移後画面で、一番下段の「追加CSS」をクリックします。
こちらに、上記のコードを貼り付ければ、TOC+の目次で中央寄せになっています。


尚、追加CSSは、最下段にコピペをします。
追加CSSは、ブログをカスタマイズするのに、さらにコードを追記していく可能性のある項目です。
よって、何のためのコードなのかが判明できるように、貼り方は、/*– 目次の中央揃え –*/からそのままコピーして貼り付けましょう。
おおよそ10分で完了します。
目次の上下に余白を挿入する方法
ついでに、目次の上下に余白を入れる方法もご紹介します。
私は、目次の下に全く余白がなかったため、見にくいとまではいきませんが、目次とh1見出しが余白なしで続きで表出されていました。
後に続く見出しが上下に余白がきちんと挿入できているので、やはり少し違和感がありました。
これも直したかったところです。
これも、簡単にできましたので、ご紹介します。
↕ 矢印部分の調整です。

Table of Contents Plus(TOC+)を使っている前提になります。
先ほどの追加CSSにさらに追記する方法です。
以下のコードをコピペすればOKです。
/*– 目次の中央上下揃え –*/
#toc_container {
margin: 2.4em auto 3.2em;
margin-left: auto;
margin-right: auto;
}
このmargin: 2.4em auto 3.2emの、2.4部分が上の余白サイズ、3.2部分が下の余白サイズになります。
数値はディフォルト2.4あたりかと思います。
数値はいろいろ変えてみて、お好みの余白サイズにすればよいと思います。
スポンサーリンク

コメント